زبان نشانه گذاری ابر متن یا HTML
HTML ( اچ تی ام ال) یا زبان نشانه گذاری ابر متن ( HyperText Markup Language) را میتوان زبان مادر وب دانست.همین صفحه ای که در حال مشاهده آن میباشید فارغ از زبان برنامه نویسی و روش ها و فریمورک های پیاده سازی آن، در نهایت بصورت زبان HTML به کاربر نهایی(ما و شما) نمایش داده میشود.
زبان نشانهگذاری ابرمتنی یا زنگام یا اچتیامال، HTML یا HyperText Markup Language در کنار )سیاساس( هستهٔ فناوری ساخت صفحههای وب هستند. اچتیامال زبان توصیف ساختار صفحههای وب است . زبانیاست برای نشانهگذاری ابرمتن (فرامتن) که برای تدوین قالب و طراحی صفحههای وب به کار میبرند. دستورالعملهای این زبان، برچسب (Tag) نام دارند که محتوای یک صفحهٔ وب، با آنها، نشانهگذاری شده و بدینترتیب، نحوهٔ نمایش آن صفحه برای مرورگرهای وب، توصیف میشود. تاکنون ۵ نسخه از اچ تی امال عرضه شدهاست.
هر یک از برچسبهای اچتیامال، معنا و مفهوم خاصی دارند و تأثیر مشخصی بر محتوا میگذارند؛ مثلاً برچسبهایی برای تغییر شکل ظاهری متن، نظیر درشت و ضخیم کردن یک کلمه یا برقراری پیوند به صفحات دیگر در اچتیامال تعریف شدهاند.
یک سند اچتیامال، یک پروندهٔ مبتنی بر متن (Text–based) است که معمولاً با پسوند .htm یا .html نامگذاری شده و محتویات آن از برچسبهای اچتیامال تشکیل میشود. مرورگرهای وب، که قادر به درک و تفسیر برچسبهای اچتیامال هستند، تکتک آنها را از داخل سند اچتیامال خوانده و سپس محتوای آن صفحه را نمایانسازی (Render) میکنند.
اچتیامال زبان برنامهنویسی نیست، بلکه زبانی برای نشانهگذاری ابرمتن است و اساساً برای ساختمند کردن اطلاعات و جدایش اجزای منطقی یک نوشتار — نظیر عناوین، تصاویر، فهرستها، بندها و جداول — به کار میرود. از سوی دیگر، اچتیامال را نباید به عنوان زبانی برای صفحهآرایی یا نقاشی صفحات وب به کار بُرد؛ این وظیفه اکنون بر دوش فناوریهای دیگری همچون سیاساس( css) است.
گفتنی است اچتیامال شکلی از زبان دیگری به نام اسجیامال است و World Wide Web Consortium آن را به عنوان استانداردی برای نشانهگذاری مستندات ابرمتنی برای عرضه در وب، تدوین کردهاست.
در اچتیامال سه نوع برچسب وجود دارد:
- تگهای یکه. مانند <HR> که خط رسم میکند.
- تگهایی که شروع و پایان دارند. مثل: <head></head>
- تگهایی که دارای ویژگی میباشند. مثل:
<a href="http://www.w3.org%22>متن</a>
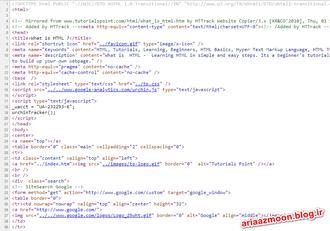
اگر با کامپیوتر این صفحه وب را مشاهده میکنید برروی صفحه کلید راست کنید و از منوی به نمایش درآمده مرورگر،گزینه (مشاهده کد منبع) یا ( View Source) را انتخاب کنید.چیزی شبیه به تصویر زیر میبیند که البته بسته به سیستم عامل و یا مرورگر شما میتواند کمی متفاوت باشد اما در اصل ، محتوا همان کدهای اچ تی ام ال ( HTML) میباشد که مرورگر زحمت ترجمه آن به صفحه های عادی را برای ما میکشد.
تذکر: چنانچه تازه کار هستید و یا به تازگی قصد فراگیری دارید،وبا مشاهده این کدها و نوشته ها کمی گیج و یا نگران شده اید،لازم است به شما اطمینان بدهم زبان اچ تی ام ال( HTML) یکی از ساده ترین زبانها در علوم کامپیوتر و برنامه نویسی و طراحی وب میباشد.یک زبان ساده،اما دارای خصوصیات و پیچیدگی های خاص خودو البته زیبا.
هشدار: اگر طعم زبان اچ تی ام ال ( HTML) را بچشید،قدرت خود را در خلق صفحات وب زیبا دریابید،عاشق آن خواهید شد.
تاریخچه زبان نشانه گذاری ابر متن HTML
در سال ۱۹۸۰ فیزیکدانی به نام تیم برنز لی که با پروژهٔ CERN همکاری داشت ENQUIRE را طراحی و ارائه کرد که یک سیستم مهم برای محققان CERN بود تا اینکه از این دادهها به شکل مشترک استفاده کنند. در سال ۱۹۸۹، Berners- Lee یک یادداشت پیشنهاد یک سیستم ابر متن مبتنی بر اینترنت نوشت. Berners- Lee یک نوع خاص HTML را مشخص نمود و یک نسخهٔ جستجوگر و نرمافزار سرور را در انتهای۱۹۹۰ نوشت. در این سالیان این فیزیکدان و مهندس سیستمهای دادههای CERN به نام Robert Cailliau یک سرمایهگذاری مشترک را انجام دادند ولی این پروژه به شکل رسمی توسط CERN دنبال نشد. در یادداشتهای شخصی او از سال ۱۹۹۰ اشاره شدهاست که برخی از مناطق مختلف ابر متن (hypertext) به کار گرفته شدهاست و در ابتدای آن از یک دائرةالمعارف استفاده گردید.
اولین بار شرح کامل HTML به این شکل بود که به آن در نسخههای قبلی "HTML Tags" گفته شد که برای اولین بار توسط Berners –Lee در سال ۱۹۹۱ روی اینترنت قرار گرفت؛ که آن توصیف ۱۸ عناصر شامل عناصر اولیه، طراحی نسبتاً ساده از HTML بود. به غیر از Hyperlink این موارد تحت تأثیر SGMLguid در فرمت مبتنی بر SGML قرار گرفت و در پروژهٔ CERN به کار. رفت یازده مؤلفه از آن در HTML 4 نوشته شدهاست.
زبان نشانه گذاری ابرمتنی به شکلی است که مرورگرهای وب برای تحلیل و نوشتن متون تصاویر و دیگر مواد روی صفحات قابل شنیدن و قابل دیدن وب به کار میرود. ویژگیهای پیشفرض برای هر مورد در ساختار HTML در جستجوگر تعریف شدهاست و این ویژگیها را میتوان تغییر داد یا اینکه توسط CSS بر اساس طراحی صفحه افزایش داد. بسیاری از اجزای متن در گزارش فنی 1988 ISO به شکل TR9537 ارائه شدهاست که نام این جزء روشهای استفاده از SGML بود که در آن ویژگیهای اولیه ساختار زبانی مانند آنچه که در مورد فرمان RUNOFF دیده میشود استفاده شد که در ابتدای دهه ۱۹۶۰ برای CTSS ارائه شدهاست. این فرمانهای ساختاری از فرمانهای مورد استفاده توسط typesetters استفاده میکند که به شکل دستی برای فرمتهای مختلف در نظر گفته شدهاند. اما اصل SGML برای ساختار کلی بر اساس اجزای مختلف است (محدودههای حاشیهنویسی تو در تو به همراه ویژگیهایی که دارد) تا اینکه از اثرات چاپ استفاده شود. همچنین جداسازی ساختارها و شکل ترکیبی نیز باید در نظر گرفته شود. HTML به شکل مداوم به این صورت با CSS به کار گرفته میشود.
حتما بخوانید :تاریخچه پیدایش زبانهای برنامه نویسی
Berners- Lee از HTML به عنوان یک ابزار برای SGML استفاده کردهاست. بهطور کلی آن را به عنوان دستور نیروی ضربت مهندسی اینترنت(IETF) تعریف کردهاست که در سال ۱۹۹۳ نسخههای اولیه از آن را بر اسا HTML ارائه نمود."زبان نشانهگذاری ابرمتنی HTML" پیشنویسی اینترنتی توسط Dan Cannolly ,Berners- Lee ارائه گردید و درون تعریف نوع سند SGML برای تعریف گرامر ارائه شد. این نسخه اولیه پس از شش ماه منقضی گردید ولی قابل توجه اینکه از جستجو گرNCSA Mosaic به شکل جستجو گر پیشفرض برای تصاویر بر خط استفاده شد که نشان دهندهٔ فلسفهٔ IETF در استانداردهای ساختارهای موفق است. به همین شکل Dave Raggett's رقابت خود را با ارائه(Internet-Draft , HTML+(Hypertext Markup format از انتهای ۱۹۹۳ شروع کرد و پیشنهاد کرد که یک ساختار اجرایی مانند جداول و شکلهای پر شونده را میتوان برای این منظور به کار گرفت.
پس از آنکه HTML و +HTML به شکل پیش نویس در ابتدای ۱۹۹۴ منقضی گردید،IEFT یک گروه کاری HTML را ایجاد کرد که در سال ۱۹۹۵ نسخهٔ HTML 2.0 تکمیل گردید، HTML اولیه با این قصد ساخته شده که به شکل یک ساختار استاندارد در آینده از آن استفاده شود.
پس از آن پیشرفتهایی در IETF در نظر گرفته شد که مورد توجه رقیبان قرار گرفت. تا سال ۱۹۹۶ ویژگیهای HTML حفظ شد و ورودیهایی از نرمافزارهای تجاری گرفته شد که این کار توسط (W3C) انجام شد. اما در سال 2000 HTML یک استاندارد بینالمللی (ISO/IEC 15445:2000) گردید. HTML4.01 در انتهای ۱۹۹۹ انتشار یافت و پس از آن ساختار بعدی آن در سال ۲۰۰۱ به شکل کامل منتشر شد- در سال ۲۰۰۴ پیشرفتهایی در HTML5 در (WHATWG) در نظر گرفته شد و شکل قابل انتشار آن به شکل W3C در سال ۲۰۰۸ ارائه گردید.
کار توسعه و پشتیبانی وآموزش (منبع) توسط وب سایت کنسرسیوم وب به نشانی ( http://www.w3.org
) مباشد.ضمن اینکه کاربران گرامی میتوانند با مراجعه به وبسایت آموزشی و معتبر ( http://www.w3schools.org) ضمن استفاده از آموزشهای html و سایر تکنولوژی ها و زبانهای طراحی وب،از جدیدترین تغییرات و موارد مطلع شوید.
لازم به ذکر است که هم اکنون ورژن نهایی آن یعنی HTML5 در حال استفاده و توسعه میباشد که میتوان گفت یک انقلاب و تغییر مهم در html و کلا وب میباشد. با html5 و البته به کمک زبانهای دیگر مانند(cascading stylesheet) css و نگارش آخر javascript میتوان علاوه بر وبسایت های زیبا،منعطف،و واکنشگرا( ریسپانسیو) برنامه های وب،وب اپلیکیشن،و حتی بازی و اپ برای موبایل های هوشمند و ویندوز ساخت.باید هرآنچه از یا درباره ورژن های قبلیhtml شنیده اید را دور بیندازید و با یک دید نو و کاملا جدید،به زبان html5 ورود کنید. ت
با html5 کارها بسیار بهتر انجام میشود.میتوان وبسایت و قالب هایی کاملا واکنشگرا ساخت که با توجه به نوع گجت و یا دستگاه کاربر،تغییر اندازه داده و حتی میتوان مطمئن بود که همیشه به یک شکل دیده میشود(یعنی کاربر چه با موبایل خود به وبسایت سر بزند و چه با یک پی سی صفحه بزرگ،همیشه وبسیات یک شکل خواهد بود..!) و دیگر مثل سابق،صفحه شما بهم نخواهد خورد.
یک مثال ساده از HTML
نمونه زیر کد معروف Hello World است که معمولاً برای مقایسه زبانهای برنامهنویسی، زبانهای اسکریپتنویسی و زبانهای نشانهگذاری به کار میرود:
<!DOCTYPE html>
<html>
<head>
<title>This is a title</title>
</head>
<body>
<p>Hello world! I,m alijam</p>
</body>
</html>
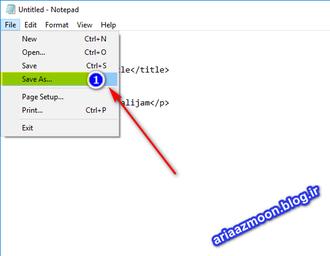
کد زیر را درون نرم افزار (ویرایشگر) خود مثل نوت پد (notepad ) ویندوز بنویسید.سپس دقیقا مراحل زیر را برای ذخیره فایل عینا انجام دهید:
File==save as…
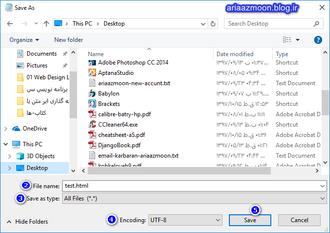
واز پنجره باز شده(تب) فیلد ها را همانند تصویر زیر پر کنید.
در قسمت شماره 2 نام و پسوند فایل شد test.html
در قسمت شماره 3 یا save as type باید گزینهAll Files
و مهمترین نکته برای اینکه ما فارسی زبانها نوشته های فارسی مان درون مروگر درست نشان داده شود باید در قسمت شماره 4 یا Encoding باید گزینه UTF-8 را انتخاب نماییم.
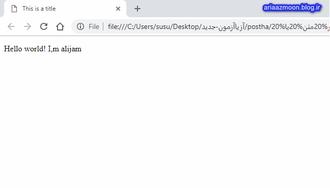
سپس نتیجه همانند تصویر زیر خواهد بود (درون مرورگر):
برای مشاهده نتیجه کار باید از مرورگر (بروزر=browser) استفاده کنیم.همانطور که برای وبگردی و جستجو در اینترنت از مرورگر ها استفاده میکنیم.مرورگرهای مختلفی موجود است.
پیشنهاد بنده نصب مرورگر گوگل کروم و موزیلا فایرفاکس در کنار مرورگر سیستم عامل تان میباشد..!
دانلود آخرین ورژن مرورگر گوگل کروم( google chrome) برایگان و از سایت اصلی
دانلود آخرین ورژن مرورگر موزیلا فایر فاکس( mozilla firefox) برایگان و از سایت اصلی(نسخه فارسی)
دانلود آخرین ورژن مرورگر موزیلا فایر فاکس ( mozilla firefox)برایگان و از سایت اصلی(نسخه انگلیسی)
دانلود آخرین ورژن مرورگر اپرا( opera) برایگان و از سایت اصلی
اجرای مثال و کد نوشته شده:
برای کد و مثال نوشته شده بالا،دو راه وجود دارد.اولی و شاید راحت ترین را،دوبار کلیک برروی فایل مورد نظر میباشد.فراموش نکنید کد زیر را پس از نوشتن با فرمت ( .html) ذخیره کردیم.یعنی اسم و پسوند فایل بصورت ( nam.html) برروی کامپیوتر (مثلا در دسکتاپ) ذخیره کرده ایم.
چنانچه همه موارد را صحیح انجام داده باشیم یک صفحه از مرورگر باز خواهد شد که درون آن متن زیر نوشته شده است:
Hello world! I,m alijam
پایان
دوره های کاملا تضمینی طراحی وب و html در آموزشگاه آریاآزمون :
آیا میدانستید آموزش طراحی وب و آموزش زبان های html و html5 توسط برترین اساتید در آموطشگاه فنی حرفه ای آریاآزمون گچساران ارائه میشود..؟
همیشه میتوانید جلسه اول را توجیهی و رایگان جهت مشاوره و آشنایی با مدرس و روش تدریس و ارزیابی در کلاس ها حضور یابید.تا از نزدیک متوجه سطح برگزاری دوره ها شوید.پ
آدرس : گچساران-پشت پاساژ حافظ-مجتمع خواجوی-طبقه اول –واحد 1و2 –آموزشگاه فنی و حرفه ای آریاآزمون گچساران